WordPressを簡単に常時SSL化できるプラグイン『Really Simple SSL』がおすすめ

今までは、個人情報を含んだ入力フォームなどがあるページだけにSSLを使っていたものが、ウェブサイト全体をSSLにする常時SSLと言うのが一般的になりつつあり、それが最近急速に普及し始めています。その要因の一つがGoogleのSEO対策だったり、ブラウザの警告表示であったり、サーバー会社でも独自ドメインのSSLを無料で使えるように対応したりと、今後はSSLが当たり前になると思われます。
そこで今回はWordPressで構築されているウェブサイトを簡単にSSL化できるプラグインを紹介したいと思います。
サーバー側のSSL設定
サーバー側のSSL設定はホスティング会社によって違うのですが、既にhttpsでアクセスすれば使用出来たり、簡単な手続きでSSLのURLが使えるようになると思います。ファイルをSSL用の場所に移行するような作業はほぼ必要ないかと思いますので、ホスティング会社のウェブサイトなどで確認してみてください。
非SSLのページはブラウザに警告マークが表示される!
ブラウザによって表示は様々ですが、Firefox、Chrome、Microsoft Edgeなど最近のほとんどのブラウザは、非SSLのページ内にパスワードなどを入力するフォームがある場合、警告が出るようになっています。

非SSLでもパスワードの入力フォームが無い場合は、ただ単に「i」マークが表示されるだけですが、「i」マークをクリックすると「この接続はあんぜんではありません」や「このサイトへの接続は保護されません」などが表示されます。
SSLで保護されているページの場合は以下のようになります。

WordPressをSSL化するならプラグイン「Really Simple SSL」が簡単
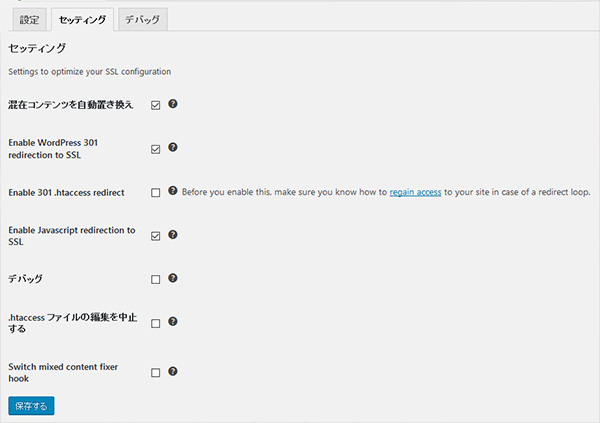
WordPressで構築されているウェブサイトを常時SSL化するには、無料プラグインを使うのが簡単です。SSL化するプラグインは数種類あるのですが、おすすめは「Really Simple SSL」です。
「Really Simple SSL」はインストールして、有効化するだけでOKです。特に細かな設定をする必要もなくそのまま使えます。また、自動的に旧URLのhttpから新URLのhttpsへの301リダイレクトしてくれます。

SSLに切り替えたけどブラウザに警告マークが出る時の対処法
URLはhttpsでSSLになったけど、ブラウザには警告マークが表示される場合があります。

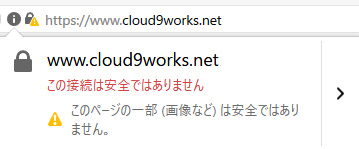
「i」マークをクリックすると、以下のように情報が表示されます。

その原因は、ページ内にhttpとhttpsが混在していて、一部の画像などが非SSLのhttpから読み込んでいる為です。対処法としては、フルパスでhttp://となっているものをhttps://に修正することで警告が消えます。
ただし、外部サーバーからファイルを読み込んでいる場合、外部サイトがSSL対応していないとリンク切れになるので注意が必要です。対応していない場合は、別の物に切り替えるなどの対処が必要ですので、SSL化する前に調べておくとよいでしょう。
まとめ
今後、常時SSL化が当たり前になり「必須」となる日はそう遠くはないと予想され、特にショッピングサイトなどは早急な対応が必要になってきます。常時SSL化はSEO的に有利であったり、顧客に対しての信頼性を高めるなど、メリットだらけなので今すぐにでも始める事をおすすめします。
常時SSL化したいけど方法が良くわからない方は、弊社で代行いたしますのでお気軽にお問合せください。